Seems like there is invariably an unusual case wherever you wish to make a Blogger blog with a static home page
rather than the reverse order blog posts instead. I see this question very
often within the forums and support pages of different sites. though' this is
not a typical configuration for Blogger, the recent changes within the new
layout editor have created this easier than ever while not having to pay time
writing the guide code as you had within the past.
Add the Static Home Page
The first step is to easily produce a static page in
Blogger referred to as one thing like 'Home Page' from the Blogger Pages menu
item. Do not decision it 'Home' nonetheless as a result of we're reaching to
alter the house link later. Once you click on the 'Pages' left menu item
within the Blogger editor main menu you will see that there's already a 'Home'
link on the screen. Ignore that for now--just go up to the 'New Page'
change posture box and choose the 'Blank page' option:
You'll currently be within the Page editor that
appearance plenty just like the Blogger Post editor. At the highest enter a
page name like 'Home Page' or 'Main Page' for currently and a few
default text - we'll alter it later. Simply act and press 'Publish':
You should currently see 2 pages in your list;
'Home' and 'Home Page' like so:
Now that you've got created a static page,
subsequent steps area unit area unit a trifle tough since you wish to create
certain your static page becomes 'Home' and therefore the previous Home link is
hidden particularly if you wish to use menus.
Redirecting the Blogger Home Page to a
Static Page
The great factor concerning the new Blogger guide is
that you simply will redirect pages to different pages currently within the 'Settings'
menu. Oddly, it's buried deep inside the Blogger settings underneath 'Search
Preferences':
Go ahead and opt for the 'Edit' text link
simply to the proper of the 'Custom Redirect' item. Now, this is often a
really vital step - make sure to enter the subsequent text into the from: and to:
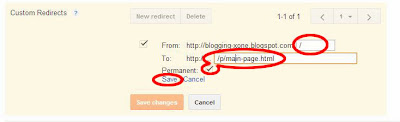
boxes within the redirect dialog:
In the From: box enter solely a forward slash
- "/". within the To: box enter the precise page name - in our
case it had been "/p/home-page.html". All Blogger static pages have a
/p before of the URL. you'll see that the hypertext mark-up language name was
the page title we tend to used, thus if you used one thing else for your title
like 'Main Page' then the hypertext mark-up language would be
/p/main-page.html.
Go ahead and press the small 'Save' text link
then the 'Save changes' button highlighted within the image higher than.
What is currently reaching to happen is that your main URL will redirect
to the static page you've got created. Go ahead and take a look at to access
your blog currently - you must go on to the new static page from the most URL.
All is sweet, right?? Well, not quite. If you wish
to modify visible tabs for Pages on your guide the matter goes to be that
you're going to have 2 menu things referred to as 'Home' and 'Home Page' on the
tab bar each redirecting to your static page.
However, if you do not care to feature Pages as tabs (they're not
enabled by default) - you'll stop at this time. Your static home page is
prepared to go!
Enabling Tabs for a Static Blogger
Homepage
The final step is to cover the initial Home page
link and add a page link to your blog pages in order that the visible tabs work
properly. First, modify tabs from the Pages menu:
Be sure to press 'Save arrangement' within
the higher right of the screen (not seen here)! Once you move to your home page
you must currently see the tab bar across the highest of your blog. However,
currently once you click on either Home or Home Page you are going on to your
new static page. What you've got to try and do at this time is hide the initial
'Home' Page victimization the Layout editor. Open the Layout victimization the
editor from the Blogger main menu:
Choose the 'Edit' text link within the Pages item
inside the layout. This is often reaching to permit you to cover explicit
pages. Once you open the Pages layout editor you may notice that you simply
will hide sure pages:
Be certain to un-select the check box right next to
the 'Home' page to create sure it stays hidden. Press 'Save' to cover that
exact tab.
The final step is to feature another Page that links
to the blog posts directly. This is not one thing you've got to try and do -
your blog posts will still show on the proper sidebar within the layout.
However, if you are doing need to urge back to the most blogging page that has
the last posts along, you'll have to feature a link back to them. Once we tend
to modify the home page link to the static page there is no longer any links to
the most Posts page.
Go back into the most Blogger Page menu to feature
your link back as a menu tab. the primary factor you may notice is that the
previous Home page is currently Hidden:
The key final step here is that you simply are
making a 'Web Address' page rather than associate degree actual Page. Produce
a replacement internet address page referred to as one thing like 'My Blog' to
be your link to the Posts like this:
The link you wish to enter is just your full main, blog
page URL (in my example page it's http://blogging-xone.blogspot.com/)
with the addition of '/index.html' additional to the top of it like this:
You're done!! If you examine your blog currently,
you will see the highest tab bar currently incorporates a Home link and a My
blog coupled properly to the proper pages. I've created a sample website to
indicate you the ultimate outcome. Simply click on the image here to examine
it. Enjoy!!!











0 comments:
Post a Comment